Style function
Neka editor supports adding different styles to the same widget.
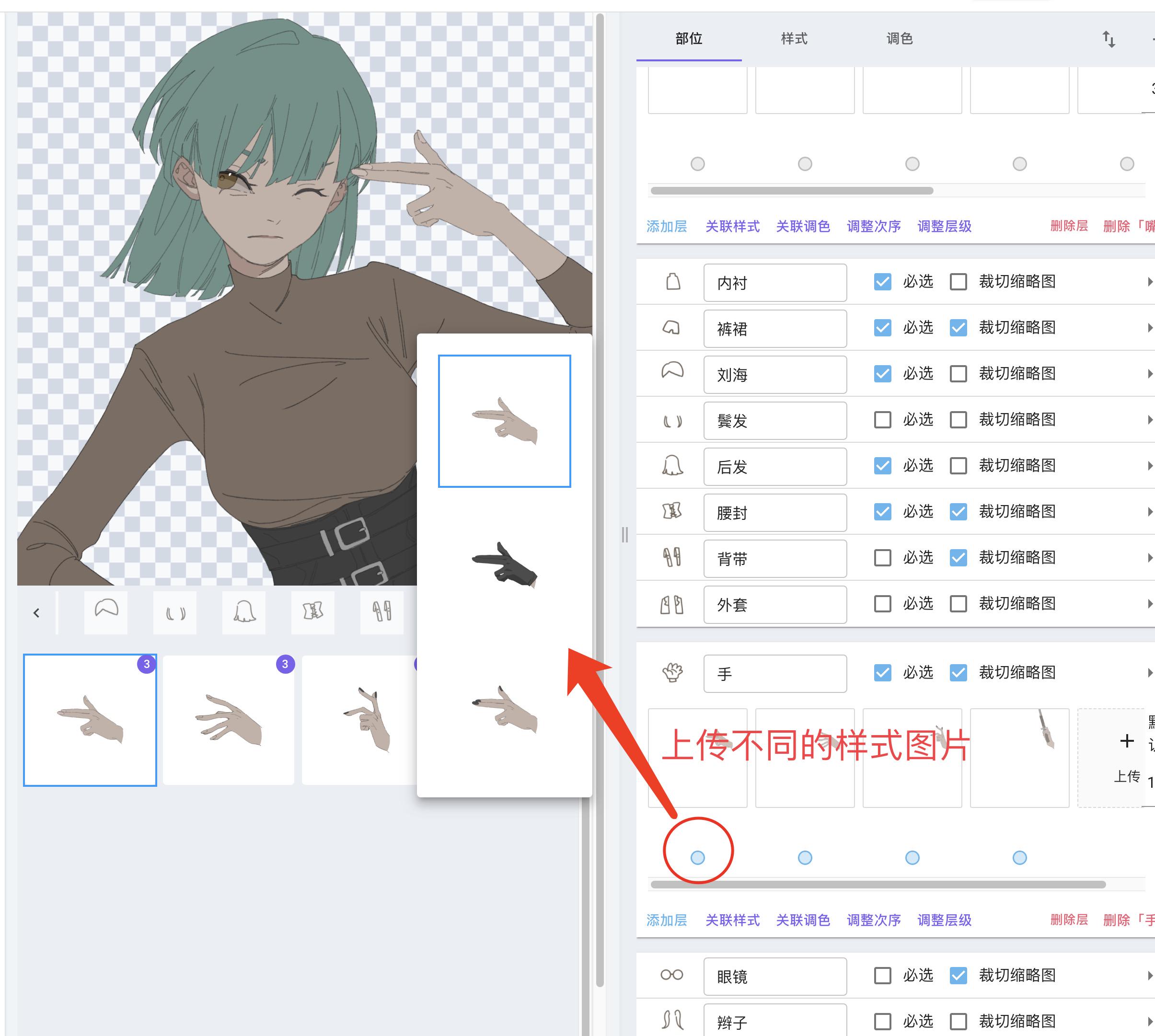
In the play area, widgets with other styles are marked with a number in the upper right corner,player can double-click on the widget to expand it to see the other styles you have set.
You can flexibly apply style functions for neka work such as single and double eyelid switching, accessory direction switching, plaid/plain shirt switching, etc.

When uploading styles, you can select multiple materials at the same time to do a batch upload.
If you have multiple layers for this widget, you can also see the location of other layers when uploading styles.
In the upload style screen, vertically are the different styles, that is, the first layer, and horizontally are the other layers in order.
You cannot use bulk upload when uploading clips that are not on the first level.
Customize widget icons
Have you ever encountered a situation where your widgets are not fully displayed because the play area only shows the first level of the widget? Or do you want to customize the way these widgets are displayed in the play area? Now you can do it more easily!
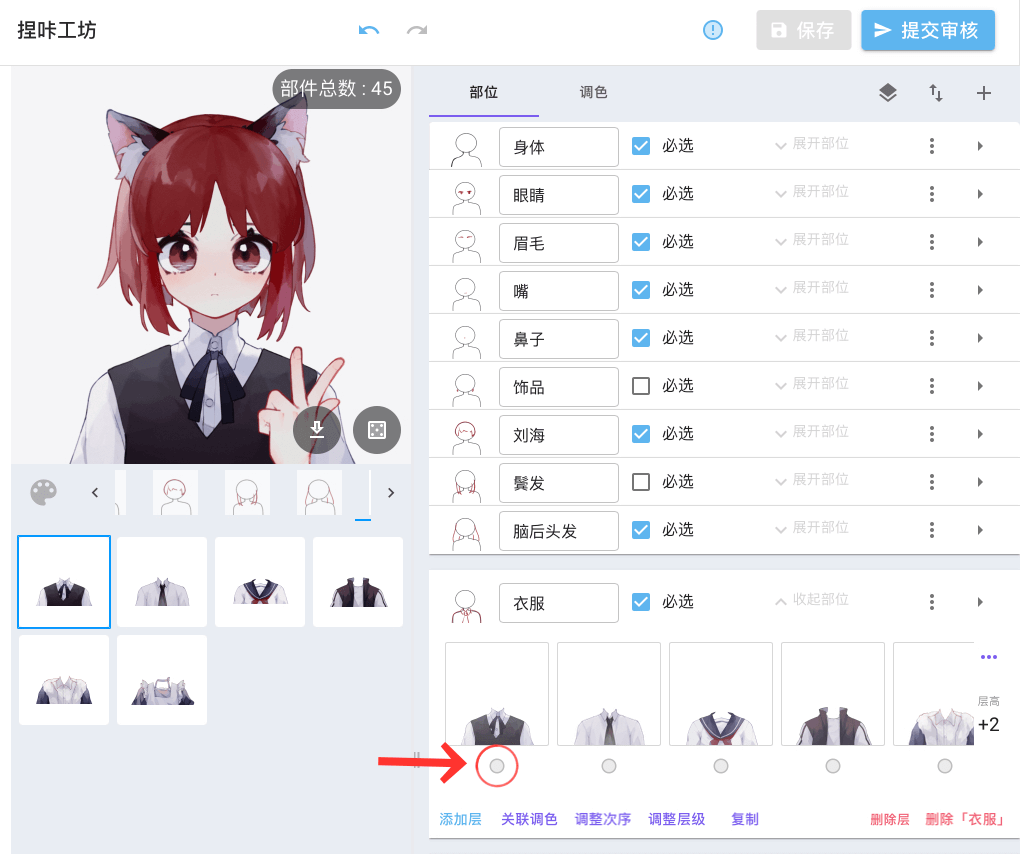
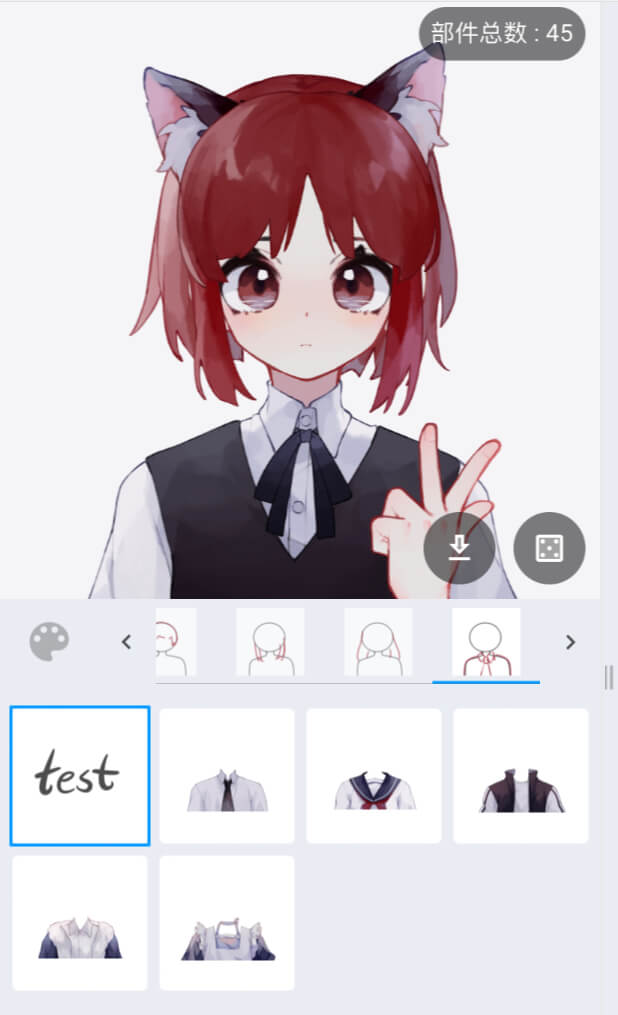
Click the dot below the widget for which you want to set a custom widget icon to expand the style screen.

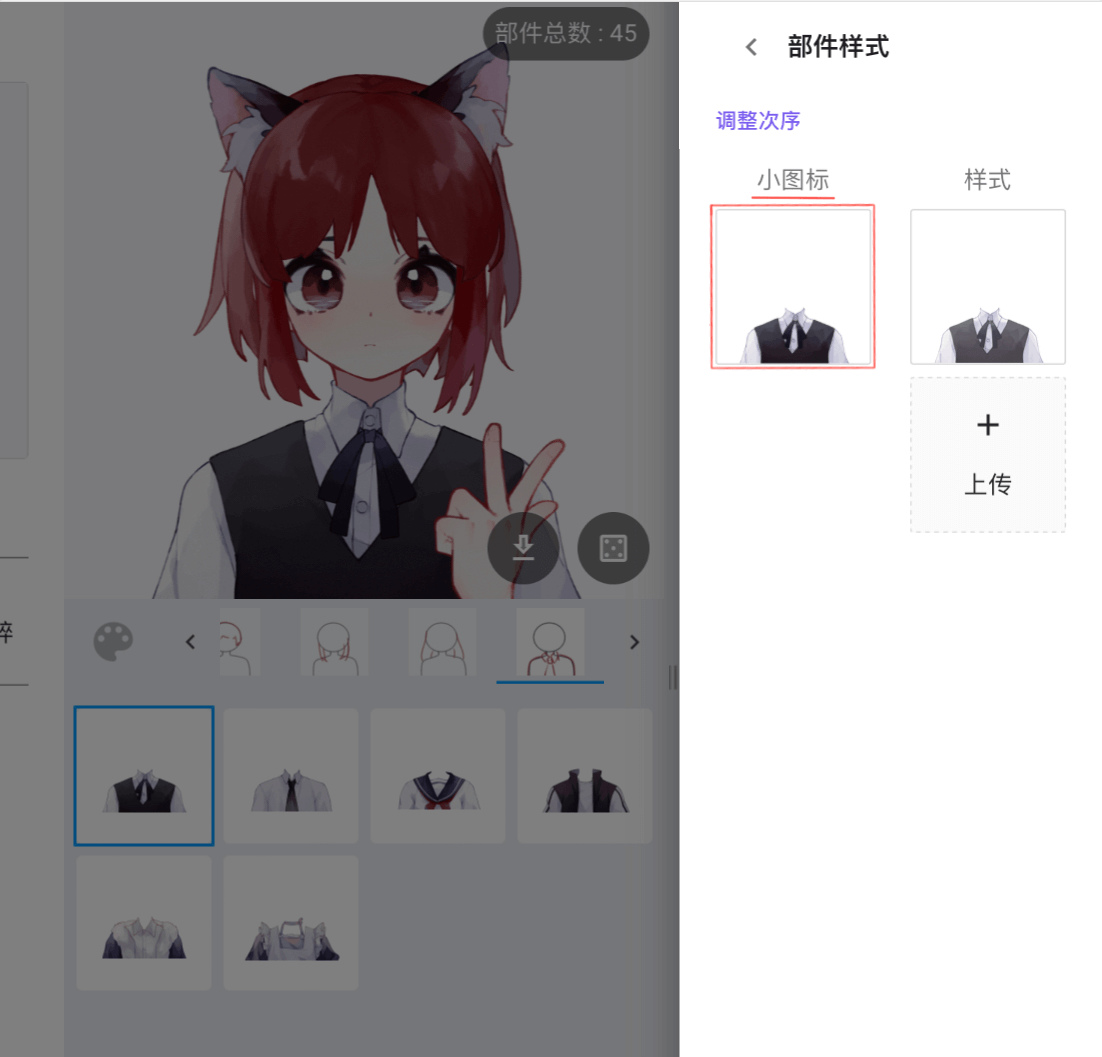
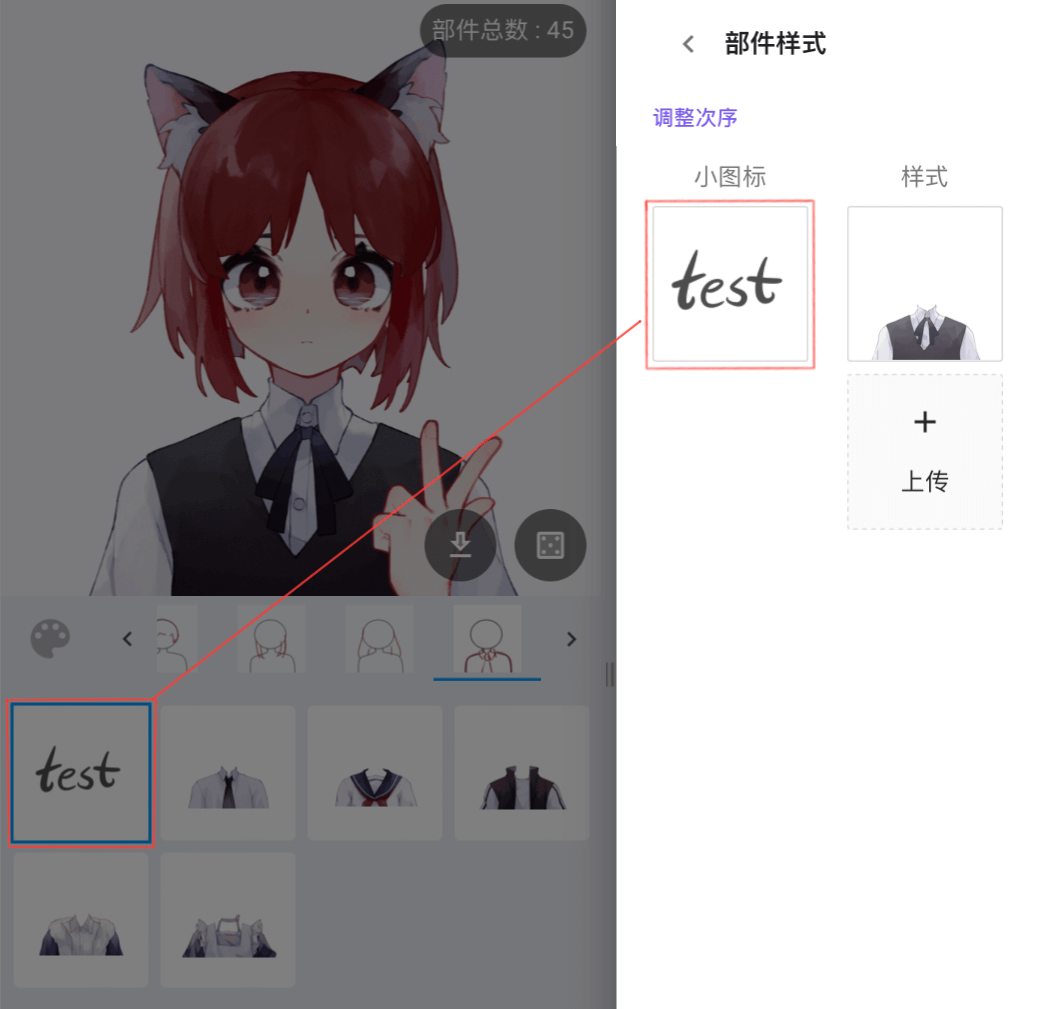
Find the small icon location corresponding to the widget you want to change in the small icon column on the left, and upload the icon material you want to use as a display in that location.

Once the upload is complete you can see that the display icon in the play area has changed.


Click the widget icon, you can click the middle replace button to replace the widget icon material again; click the reset button in the upper right corner to clear the custom material and restore it to the default state.
![]()
The widget icon will use the first layer of the widget as the thumbnail by default, when you check the auto-crop thumbnail, it will use the first layer of the widget after cropping the empty part.
Customized clips will be displayed directly as thumbnails and are not affected by cropped thumbnails. Remember to resize the clip in the canvas before uploading it.
Custom widget icons are designed to make it easier/visible to show the widget to others. It is not recommended to upload materials that differ too much from the content of the widget when using custom icons.