样式功能
捏咔编辑器支持给同一个部件添加不同的样式/款式。
在游玩区,拥有其他样式的部件会在右上角标有数字,游玩者可以双击该部件展开来看到您设置的其他样式。
您可以灵活应用样式功能,为捏捏提供诸如单双眼皮切换、饰品方向切换、格纹/纯色衬衫切换等功能。

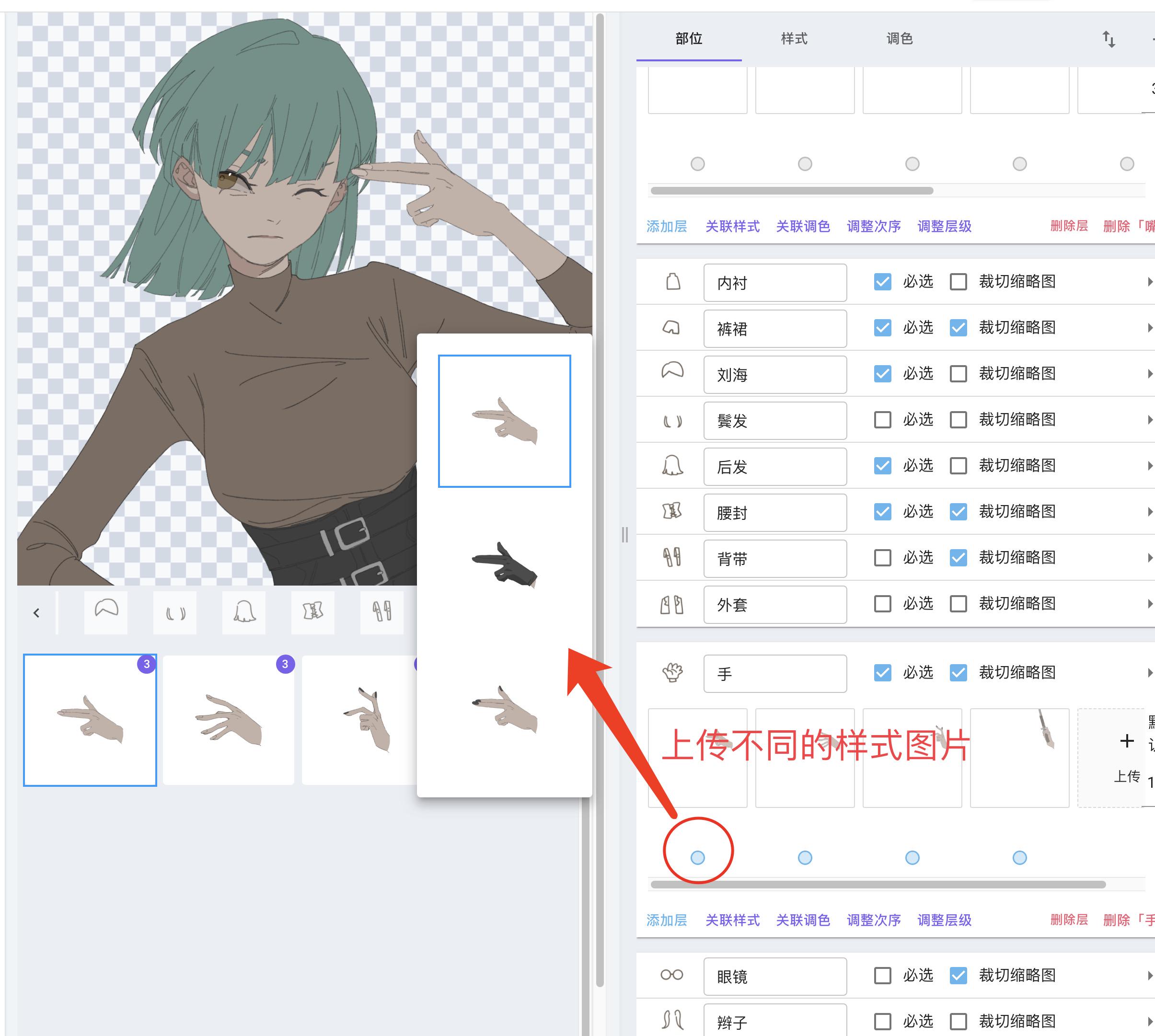
在上传样式时可以同时选中多个素材来做到批量上传。
如果您这个部件具有多个层,在上传样式时也可以看到其他层的位置。
在上传样式界面,纵向是不同的样式,也就是首层,横向依次是其他层。
在上传非首层的素材时无法使用批量上传。
自定义部件小图标
你是否遇到过因为游玩区仅显示部件的第一层,不能完全展示您的部件的状况?又或是你想要自定义这些部件在游玩区展现的样式?现在你可以更轻松地做到了!
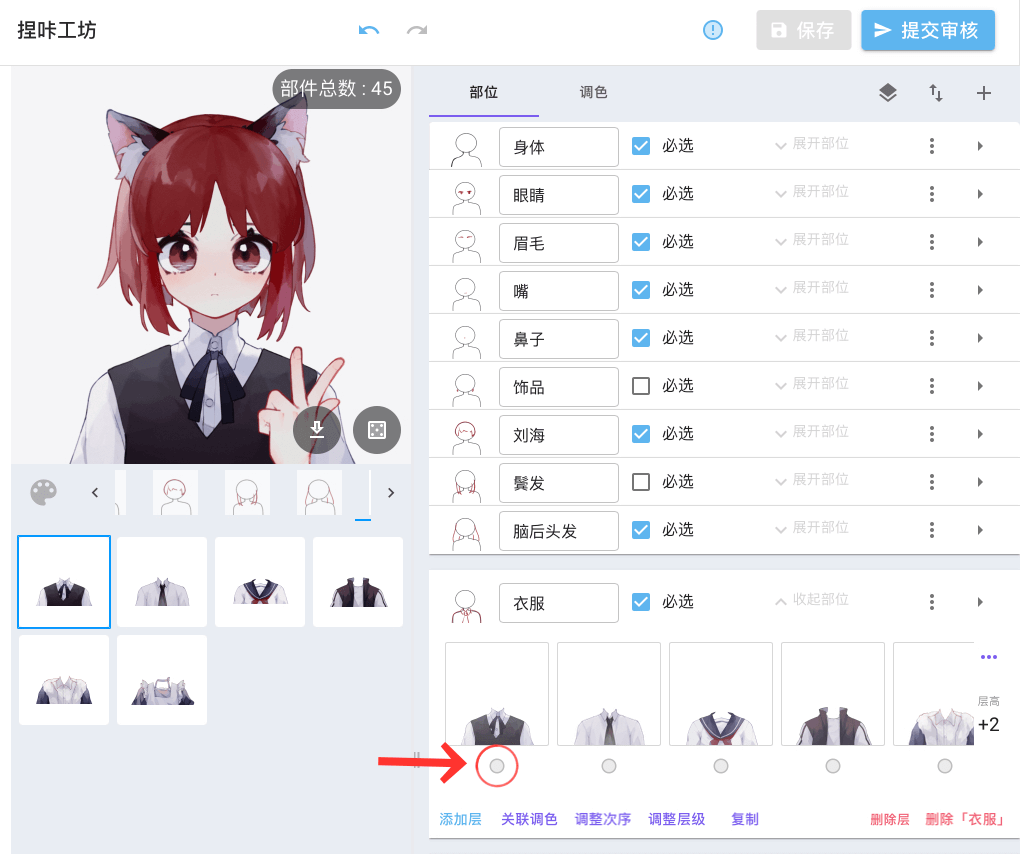
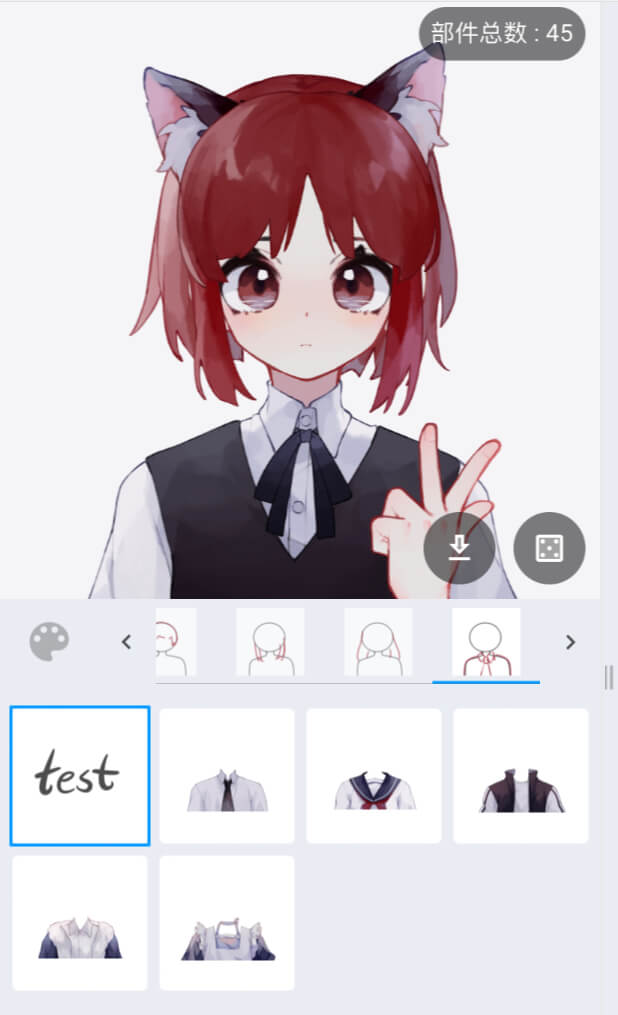
点击你想要设定自定义部件小图标的部件下方的圆点,展开样式界面。

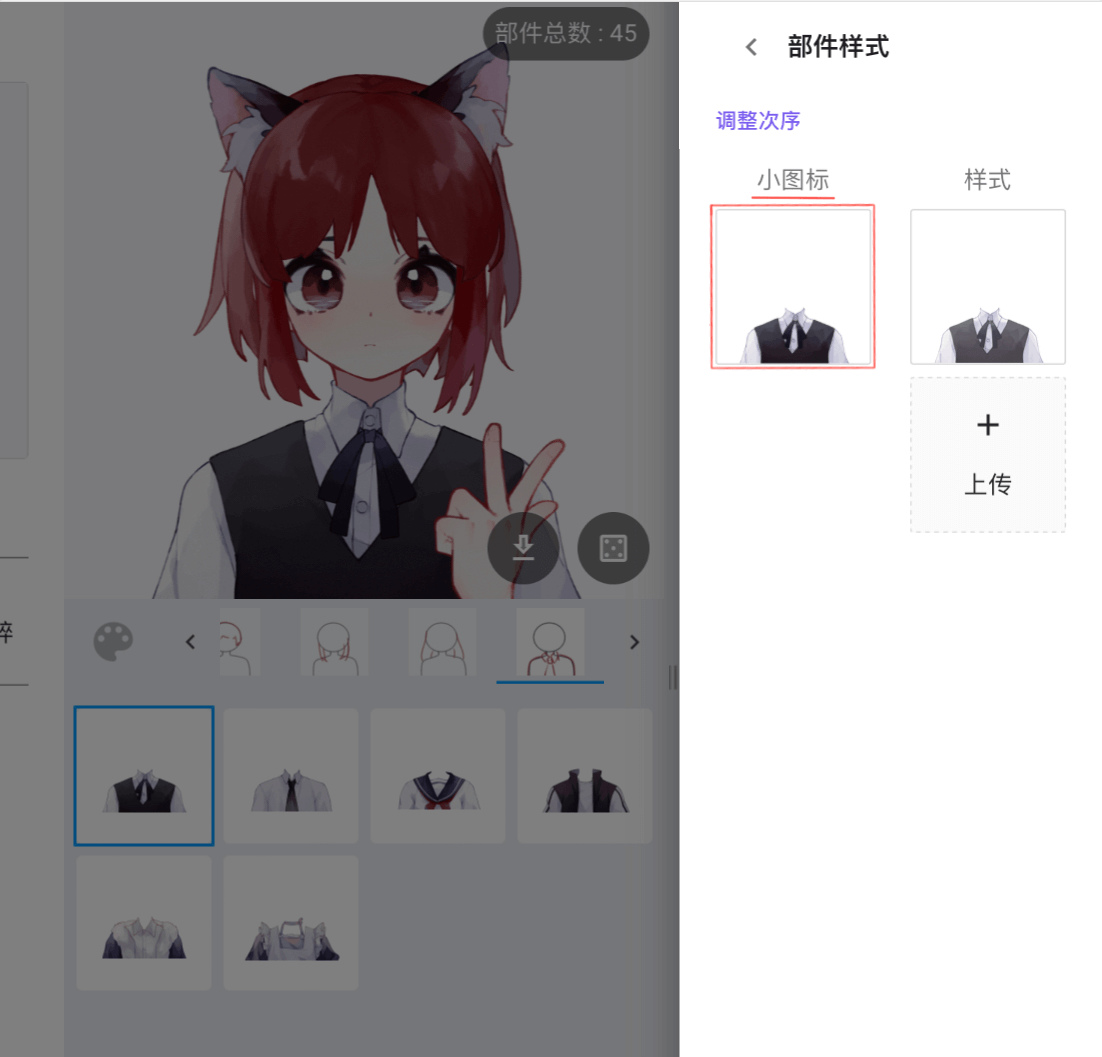
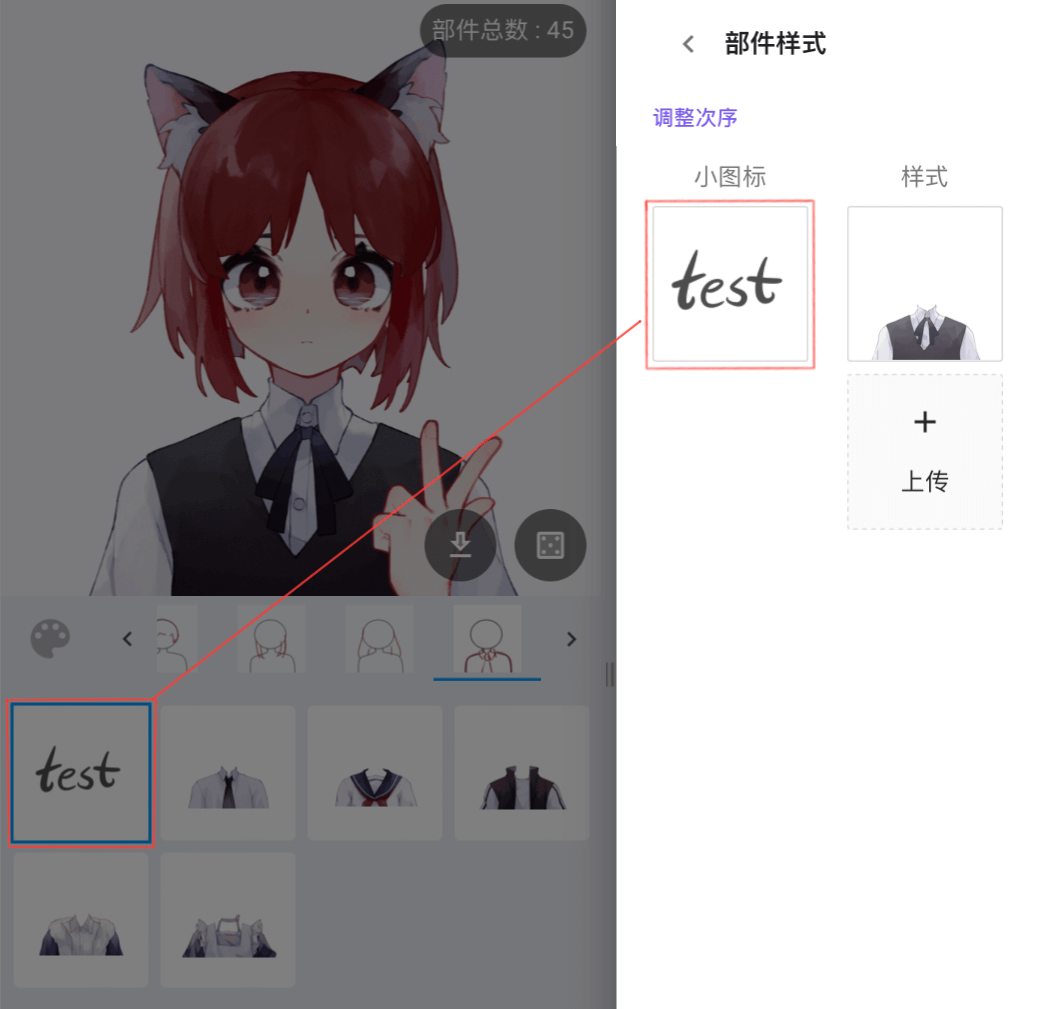
在左侧的小图标列中找到你要更改的部件对应的小图标位置,在该位置上传你想要作为展示的图标素材。

上传完成后你就可以看到游玩区的展示图标已经发生了变化。


单击部件小图标,可以点击中间的更换按钮来再度更换部件小图标的素材;点击右上角的重置按钮可以将自定义素材清除,恢复到默认状态。
![]()
部件小图标默认会采用该部件首层的素材作为缩略图,当您勾选了自动裁切缩略图的时候将会使用首层素材裁切去空余部分后的样式。
自定义的素材将直接作为缩略图进行展示,不受裁切缩略图的影响,记得调整好画布中的素材大小后再上传哦。
自定义部件小图标是为了能够更方便/直观地向他人展现这个部件,在使用自定义小图标的时候不推荐上传和部件内容差异过大的素材。