调色功能
写在前面: 学习编辑器调色功能时,您可以选择查看视频教程(由画手群 Shadow 酱友情提供),也可以继续查看下方文字版教程——
Neka 编辑器的调色功能采用了渐变映射原理,对明暗关系(黑白灰关系)区分明确的图片调色效果较好,如果您计划使用智能调色功能,可以在绘制过程中注意区分线稿和各色块的明暗关系(渐变映射对厚涂画风也有较好的适应能力)。
渐变映射简介
以下简单介绍一下渐变映射的原理,已了解的画手可以跳过,直接看第二步的编辑器调色指南。
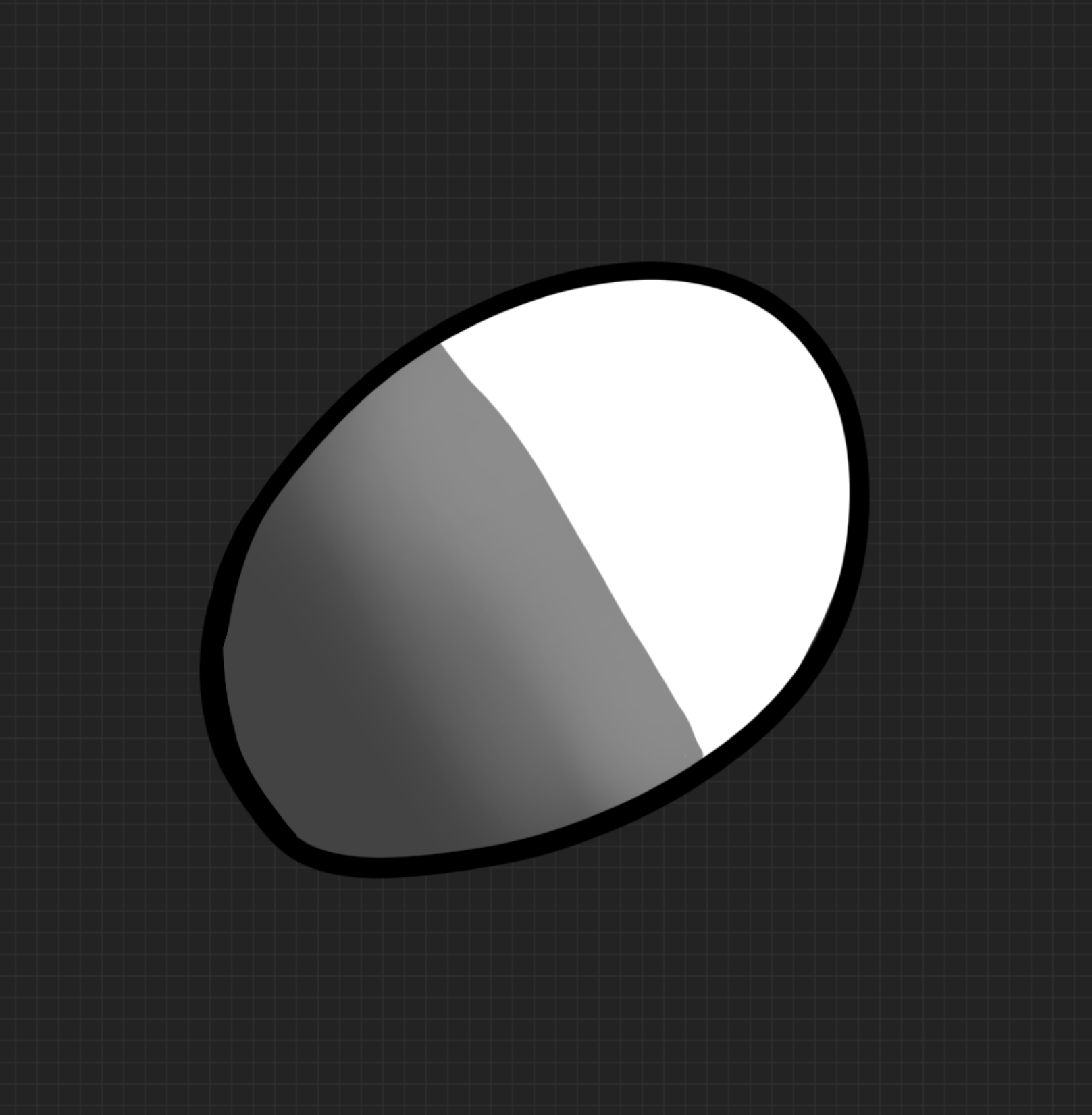
为了弄清渐变映射是如何调色的,先准备好一张图片素材:

在这个例子中,我们用纯黑线条绘制了一个椭圆形,右边填上纯白色,左边做了过渡的灰色,其他部分是透明的。
于是,在这张图中,外面的线条就是图中最暗的部分(明度=0),右边的白色就是图中最亮的部分(明度=100)。
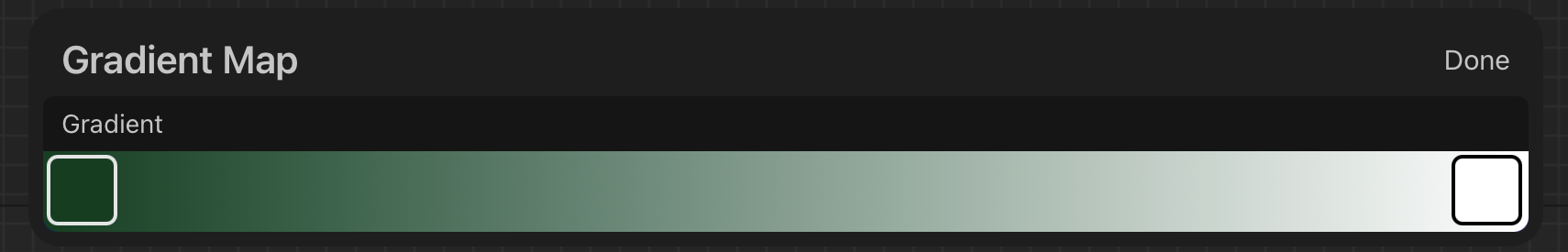
现在,创建一个渐变映射的调色板:

如图,这是一个渐变条。
最左边的色块对应明度最低(0)的区域,最右边的色块对应明度最高(100)的区域。
可以简单理解为:从左到右是 暗部 → 中间调 → 高光区域 的过渡。
我们把左边的色块颜色设为深绿,右边色块设为纯白色。
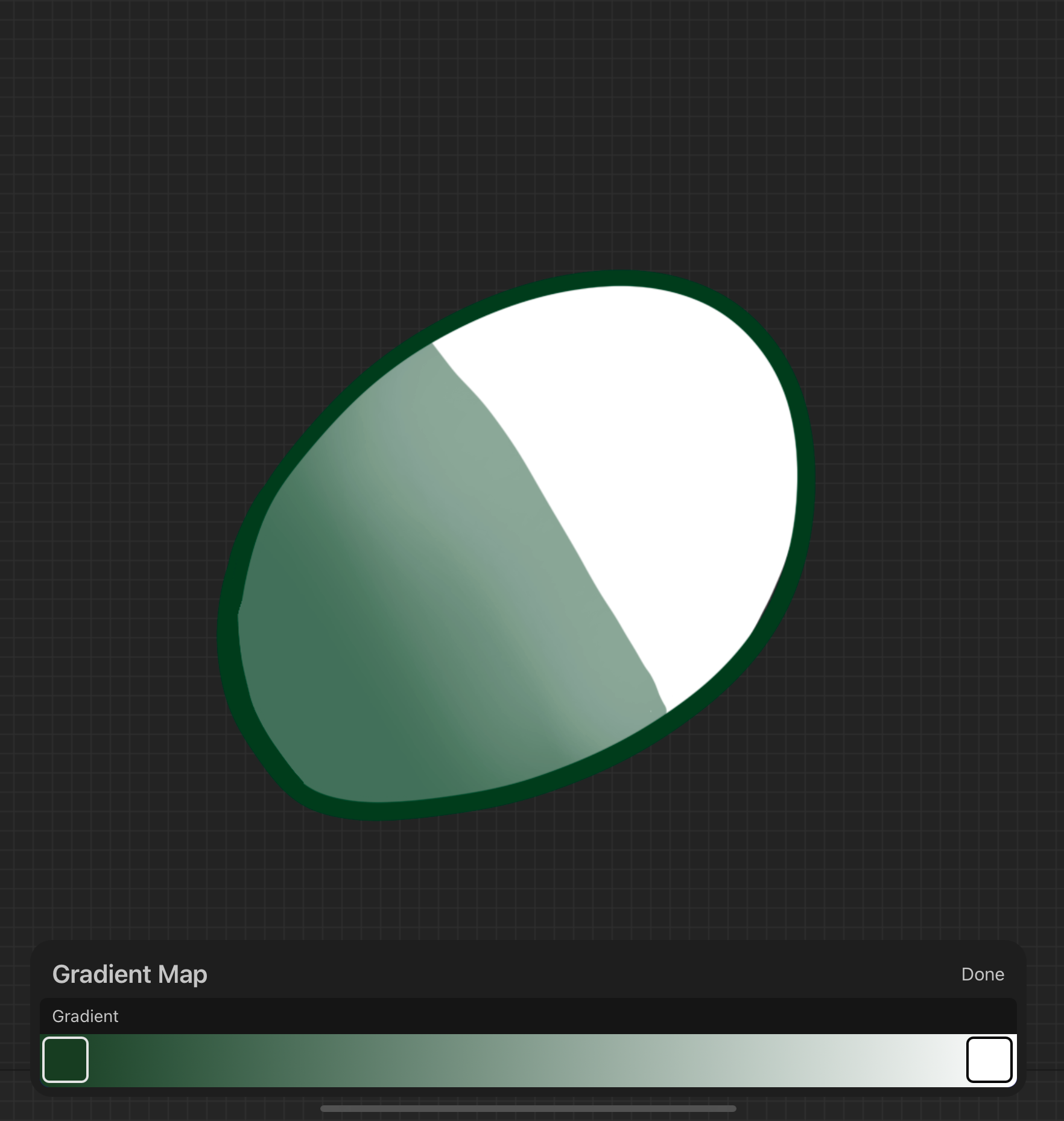
渐变映射就是把原始图片按照明暗关系,映射成渐变条上的颜色。
看看这个调色板是怎么应用在图片上的:

可以看到,原本是黑色的线稿变成了最左边色块上的深绿色,白色部分依旧是白色,灰色部分是深绿到浅绿的过渡,正好对应渐变条上的颜色。
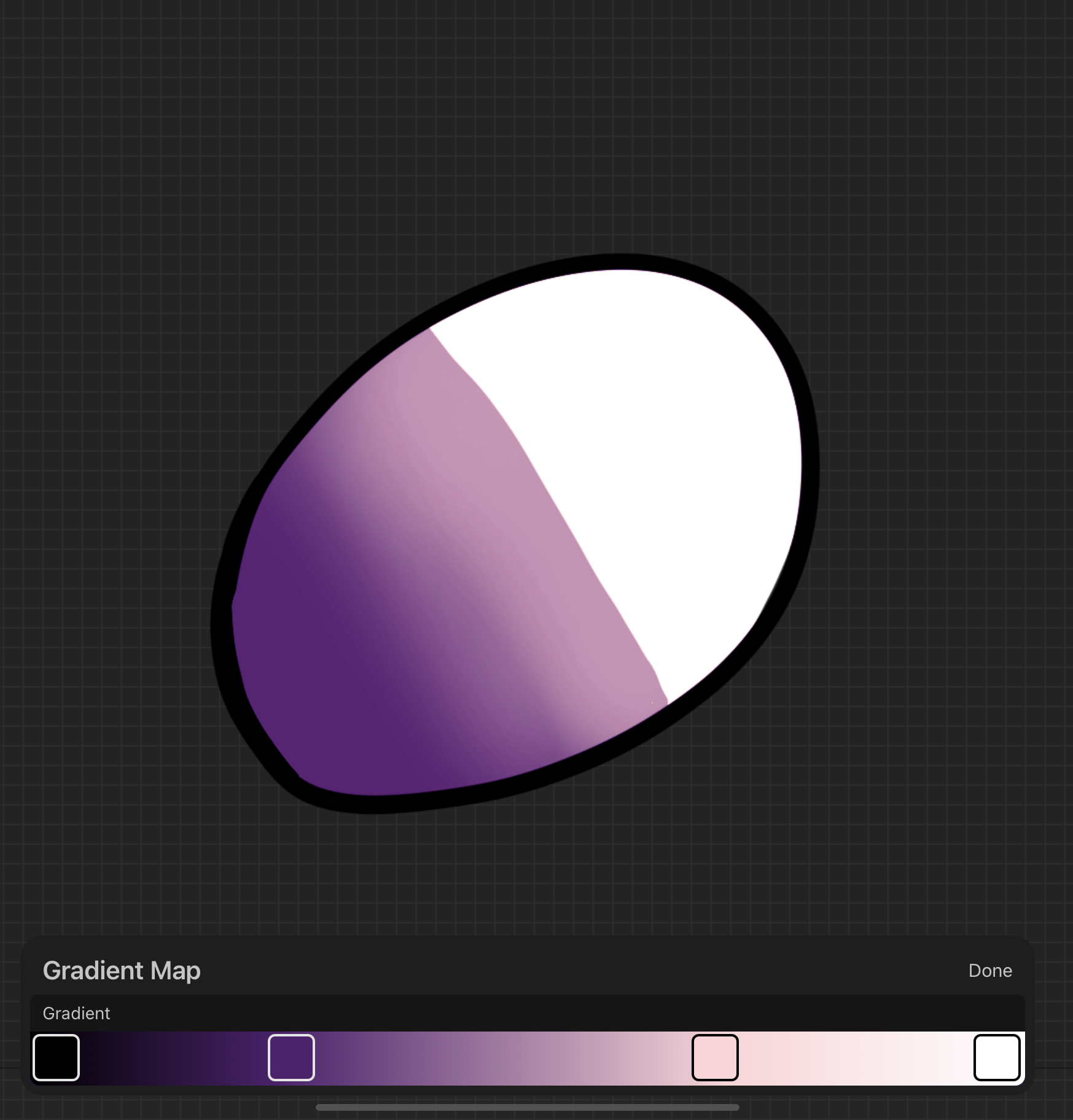
如果在调色板的过渡区加入更多色块:

调色板上中间色块的颜色改变了原图的灰色区域。
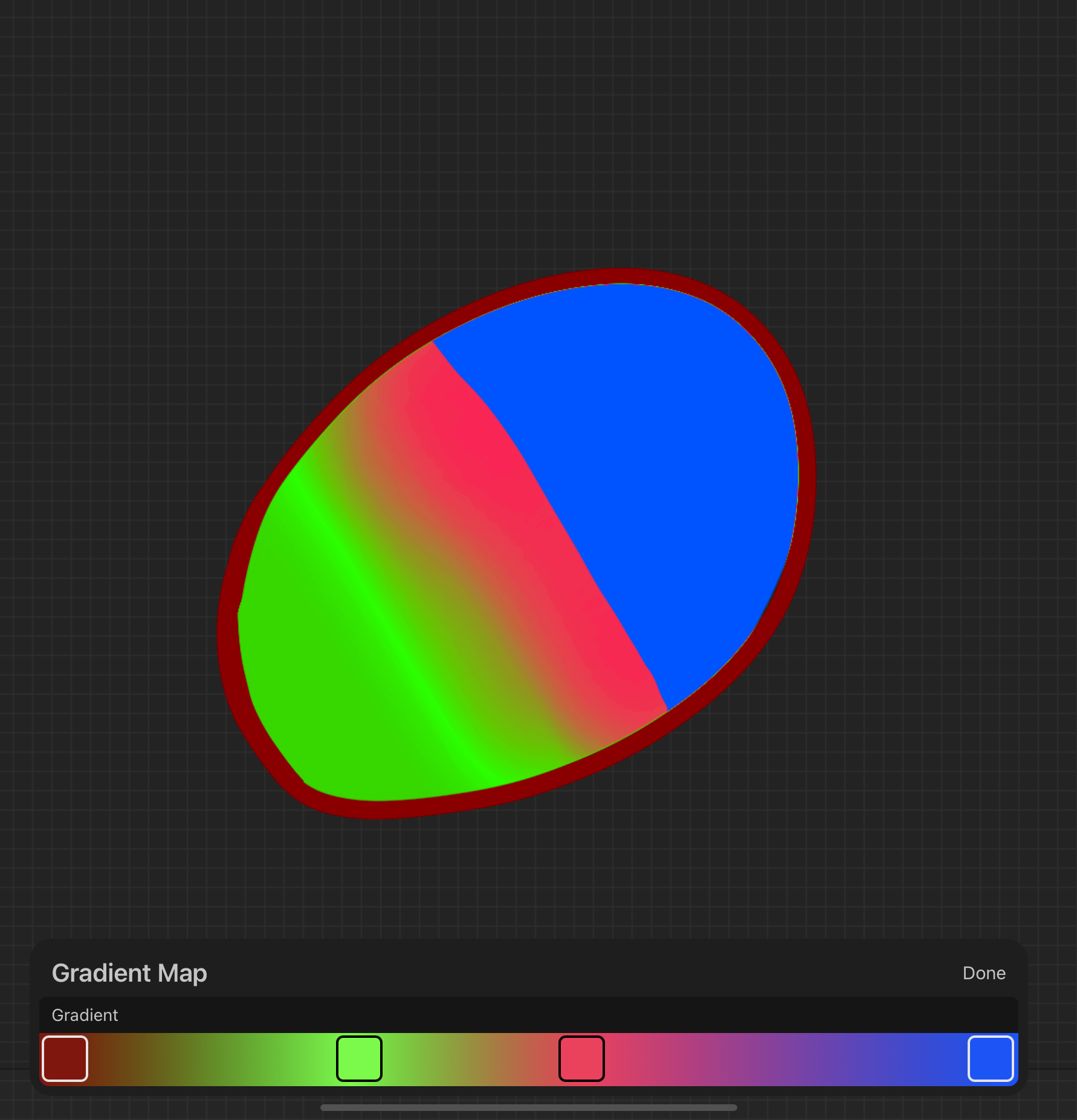
现在,尝试改变左右两个色块的颜色,并在中间加入更多色块:

变成了刺眼的五彩斑斓……但确实精准改变了暗部、亮部和灰部的颜色。
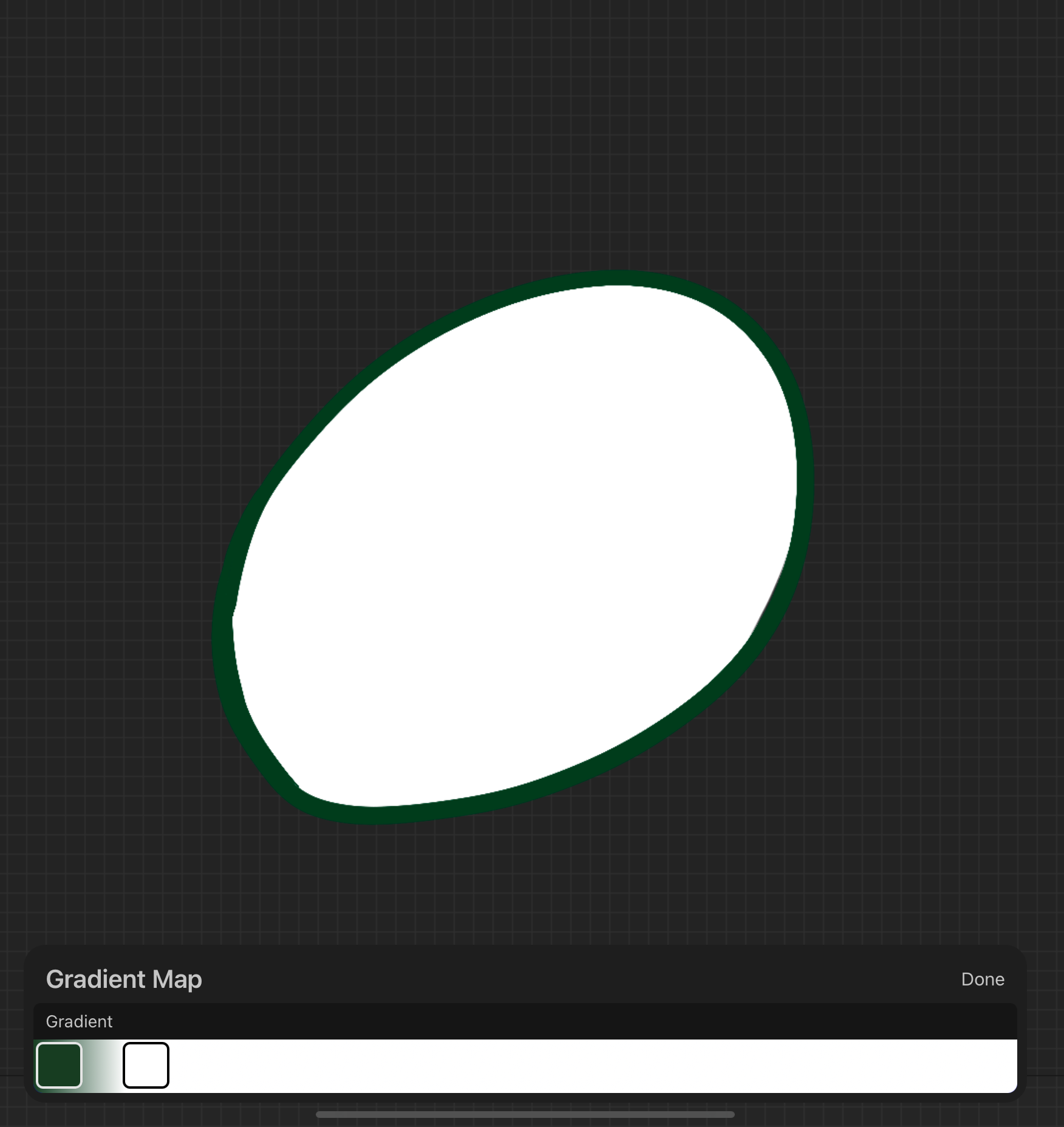
如果想把线稿内部的区域都变成同一种颜色呢?

如图,只要把右边的色块无限向左边拉近,就会发现,画面上除了最暗部是绿色,其他部分都变成白色了。
通过以上例子,相信你已经对渐变映射的调色原理有了基本概念,接下来是 neka 编辑器中调色功能的使用教程。
再次提示,如果懒得看/看不懂文字版,可以看看这个视频教程(感谢 Shadow 酱提供教程):【捏咔|教程】连猴子也学不会的捏咔智能调色教程
编辑器调色指南
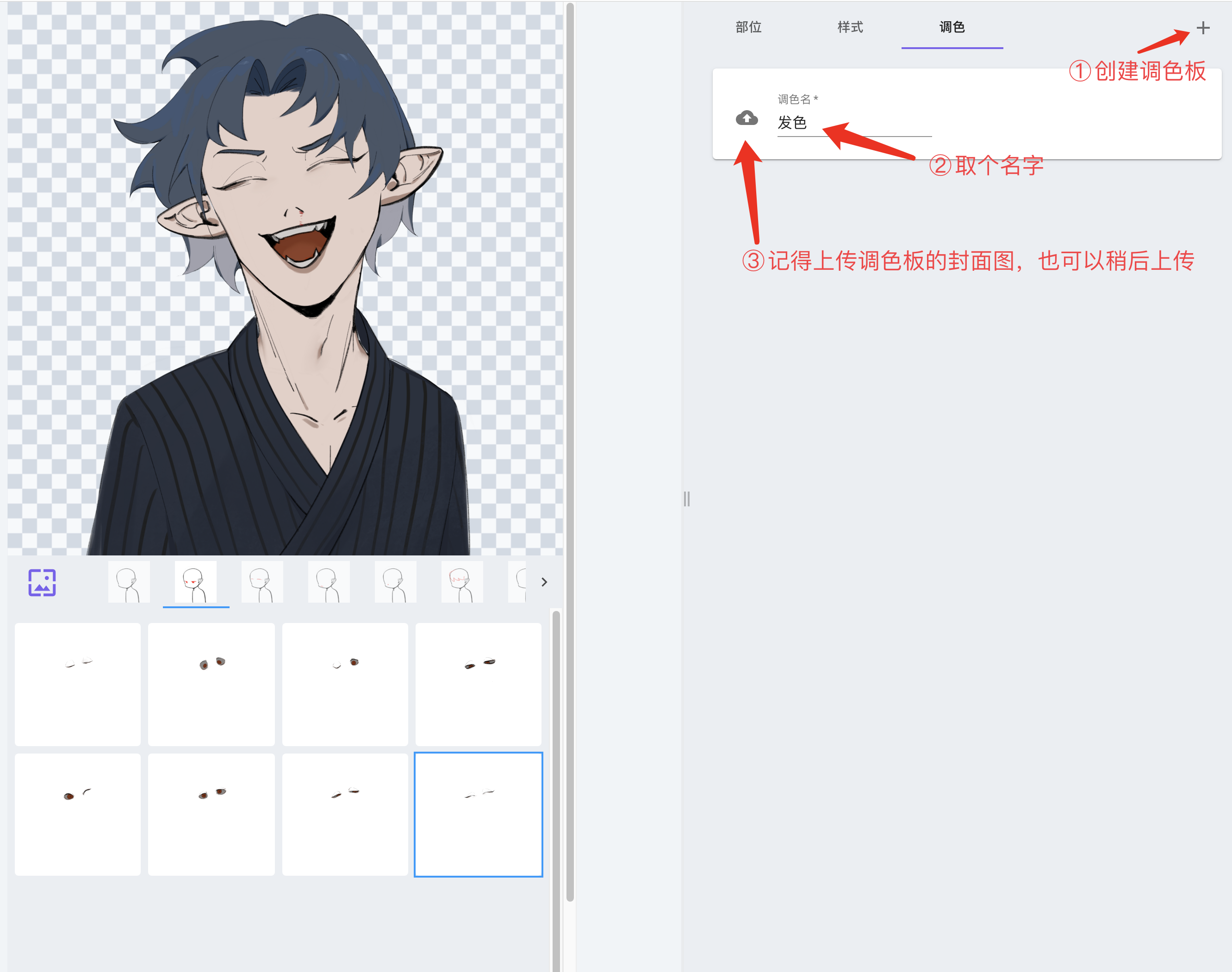
- 首先创建一个调色板,根据用途来命名,比如我要给人物的头发调色,则将调色板命名为“发色”。

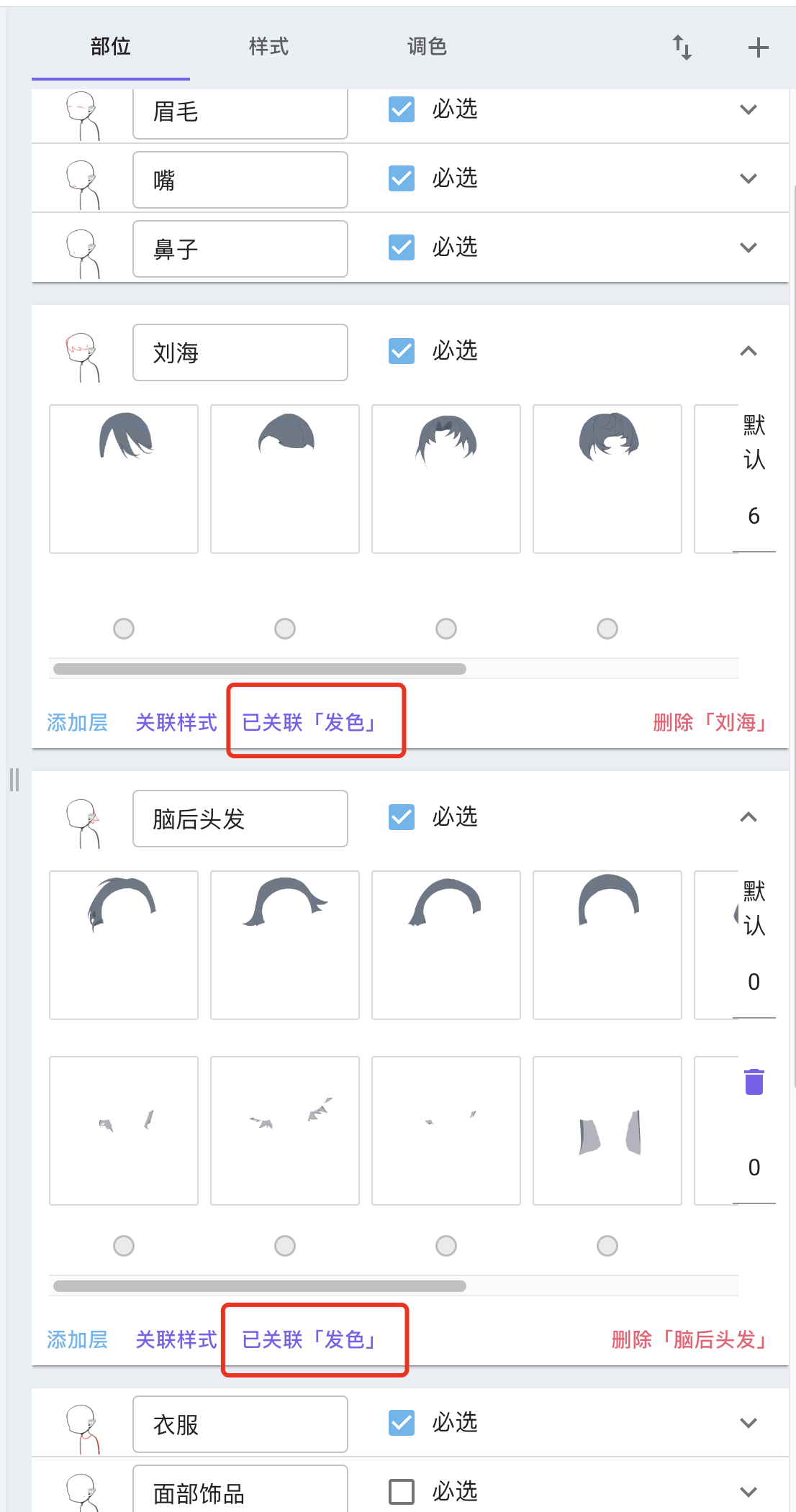
找到需要统一换色的部位,把它们与这个色板关联起来。
在这个示例中,我们需要给头发换色,所以把前发、后发都关联到“发色”色板。(如果还有鬓发、增发等,只要需要联动换色,就一并关联上)

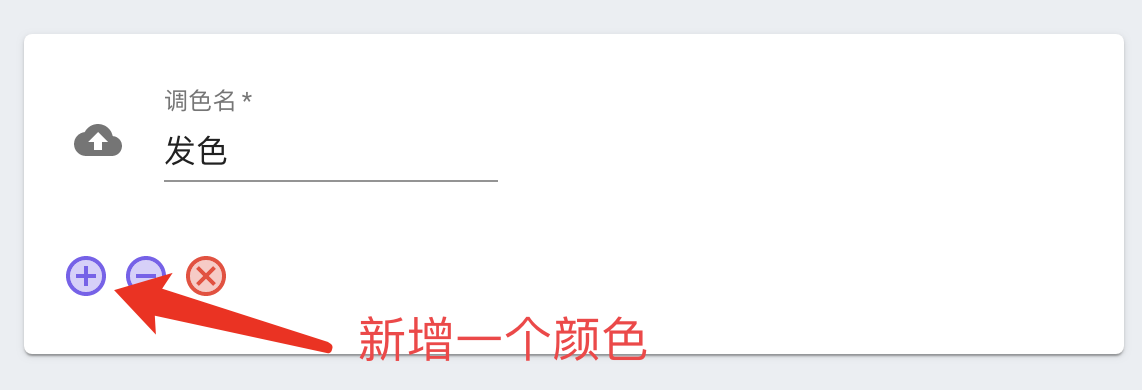
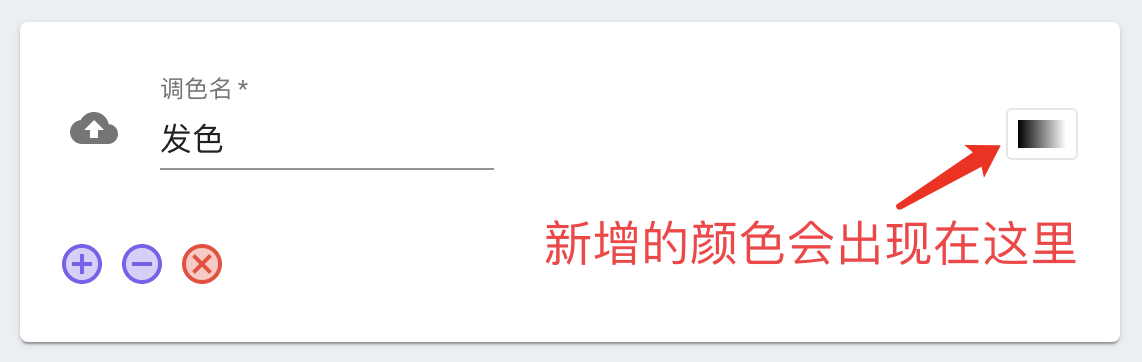
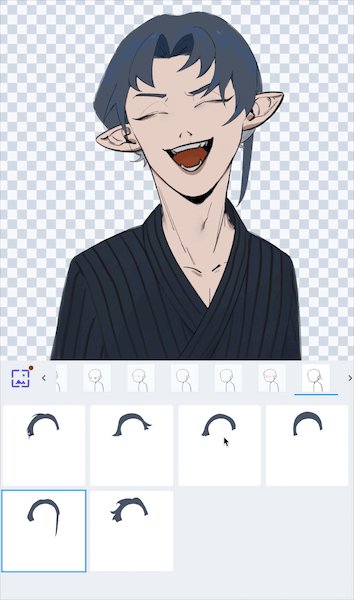
- 回到刚才的调色板,点击一下这个调色板(点击空白处就能展开,然后可以看到+号),为它新增一个颜色。


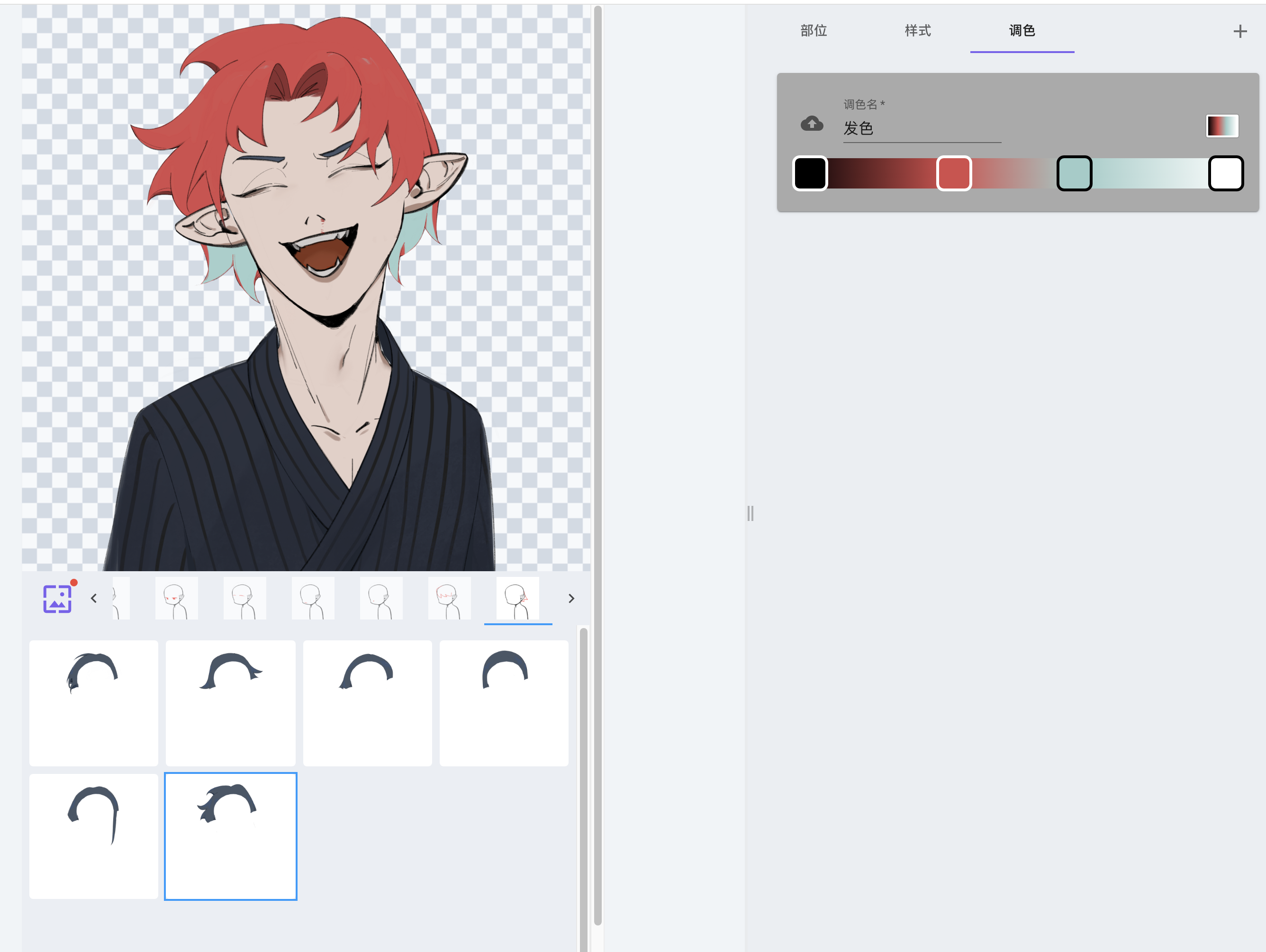
- 点开这个颜色,会出现一个渐变条,再点击上面的滑块,就可以给头发调色了(点击滑块可以改色和删除色块,点击渐变条的不同位置可以新增滑块)。

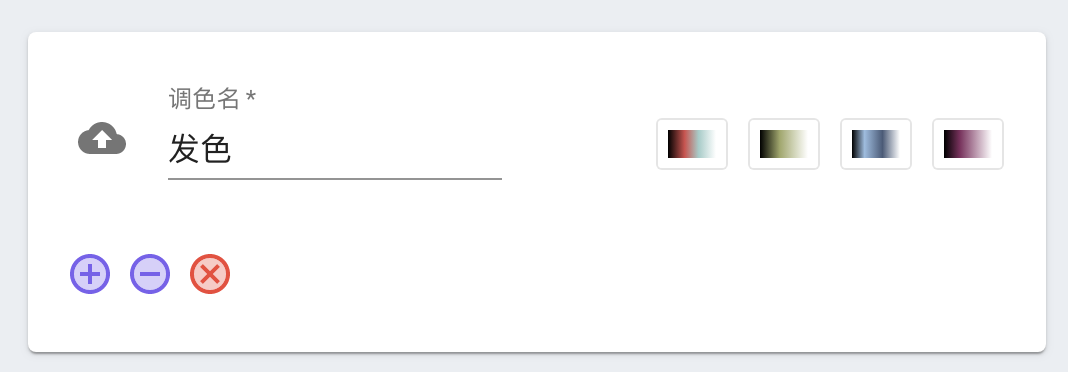
- 给色板加入更多颜色,在调试区试玩一下吧。



效果:

*功能更新:编辑器支持分层调色了,如果需要分不同的区域进行调色,比如眼睛需要单独调睫毛和虹膜,衣服需要单独调上面的某些配饰、图案,就可以给不同的层分别关联不同的色板。
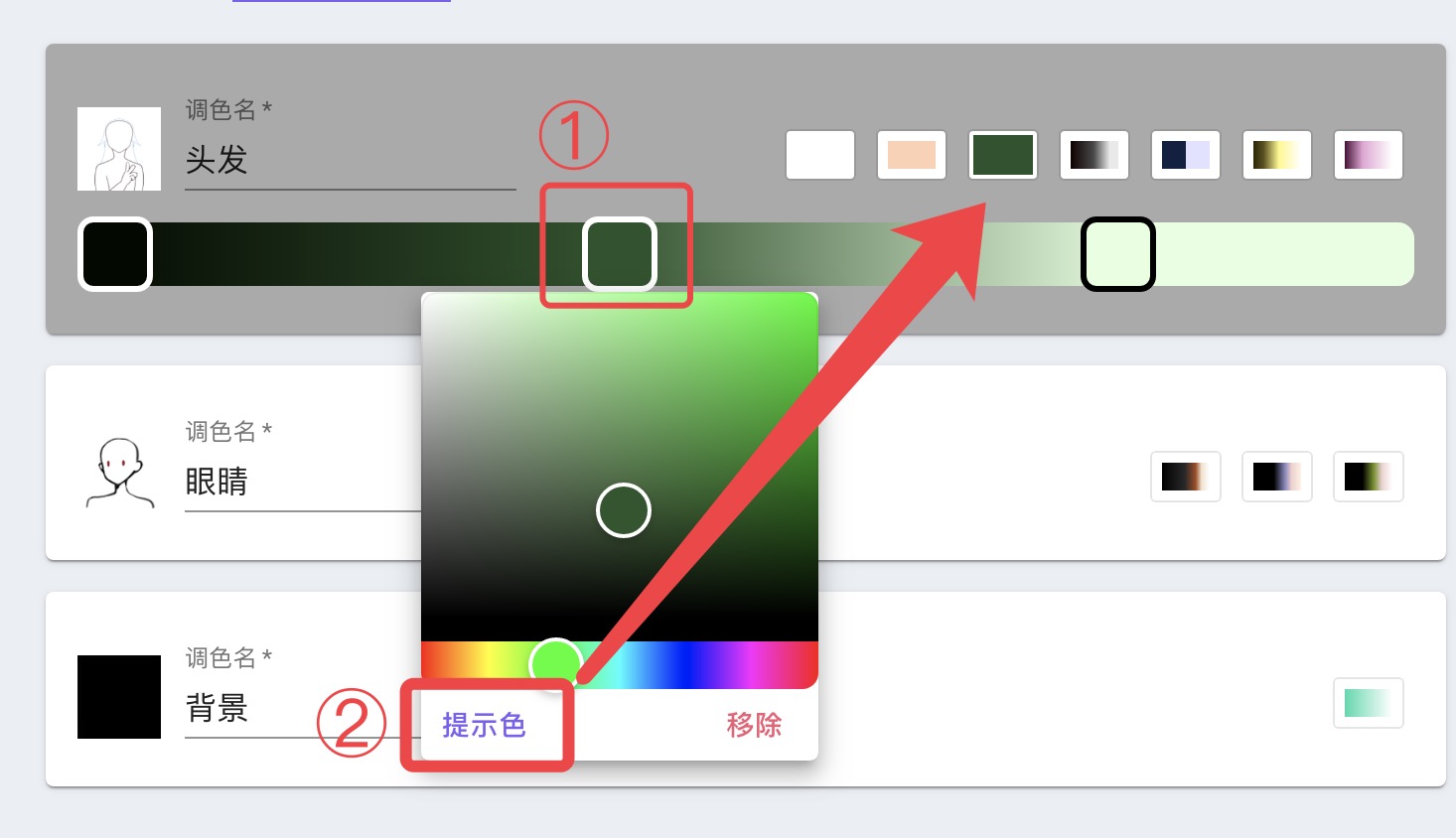
设置提示色

编辑器功能更新:可以将某个色卡设为提示色了。
收到作者反馈,渐变映射自动生成的色卡可能会困扰用户,现在大家可以选择渐变条上的某个滑块,将该颜色设为提示色,调色中的色块将会以提示色的颜色来展示,再次点击该按钮取消此滑块的提示色。
也可以将多个颜色设为提示色,选中其他滑块点击设为提示色即可,效果如:
